Seriál HTML (1)

HTML, dnes již HTML 5, je programovací jazyk. Obsahuje tedy text, většinou v podobě speciálních značek, které nám vlastně formátují celou webovou stránku, a to nejen barvou vzhledem, ale i svým významem...
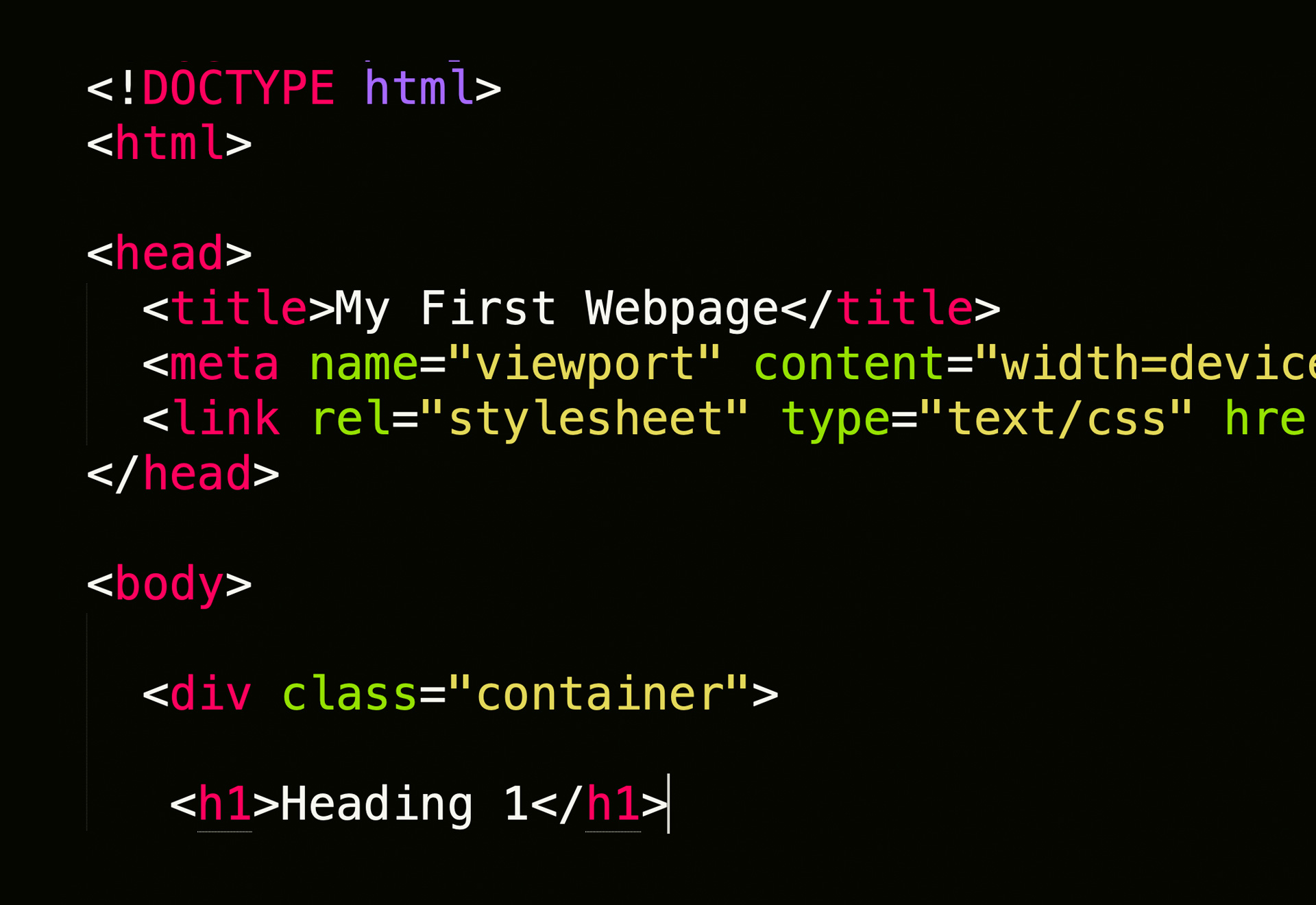
Takže budeme potřebovat zpočátku pouze jednoduchý textový Poznámkový blok (poslouží nám pro začátečníky jako HTML editor): Notepad. Tudíž stáhni soubor a opiš následující text, tím si vytvoříte svoji první stránku nHTML. Musí obsahovat následující pořadí povinných značek neboli tagů:
1. řádek, (můžeme ho označovat oddíl) oznamuje že pracujeme s nejnovější verzi HTML 5.
<!DOCTYPE html> 2. řádek v posloupnosti značek/tagů musí být dále tzv. hlavička dokumentu.
<head> 3. řádek je vyhrazen pro stylování (CSS) celého dokumentu (bude probráno v jiné části seriálu). Poznamenávám, že určuje formát stránky jako barvu velikost písma apod.
Místo pro CSS styly4. řádek je určen pro název dokumentu/stránky, tedy titulek.
Název dokumentu5. řádek se jemnuje tělo dokumentu. Je vyhrazeno pro název/titulek dokumentu, neboli stránky.
A takhle bude vypadat základní řazení značek/tagů pro webovou stránku:
<!DOCTYPE html>
<html lang="cs-cz">
<head>
Webová stránka
</head>
Místo pro obsah dokumenu/webové stránky, atd., atd, další text ......................
</html>Dále se seznamnte s tímto řazením značek, je určen pro obsah dokumentu v oddíle body. Procvičte si psaní, budeme potřebovat v druhém díle seriálu.
RESUME: Tolik pro dnešek ty nej, nej základy. Procvič si to! Pěknou fušku!

 Čeština
Čeština English
English